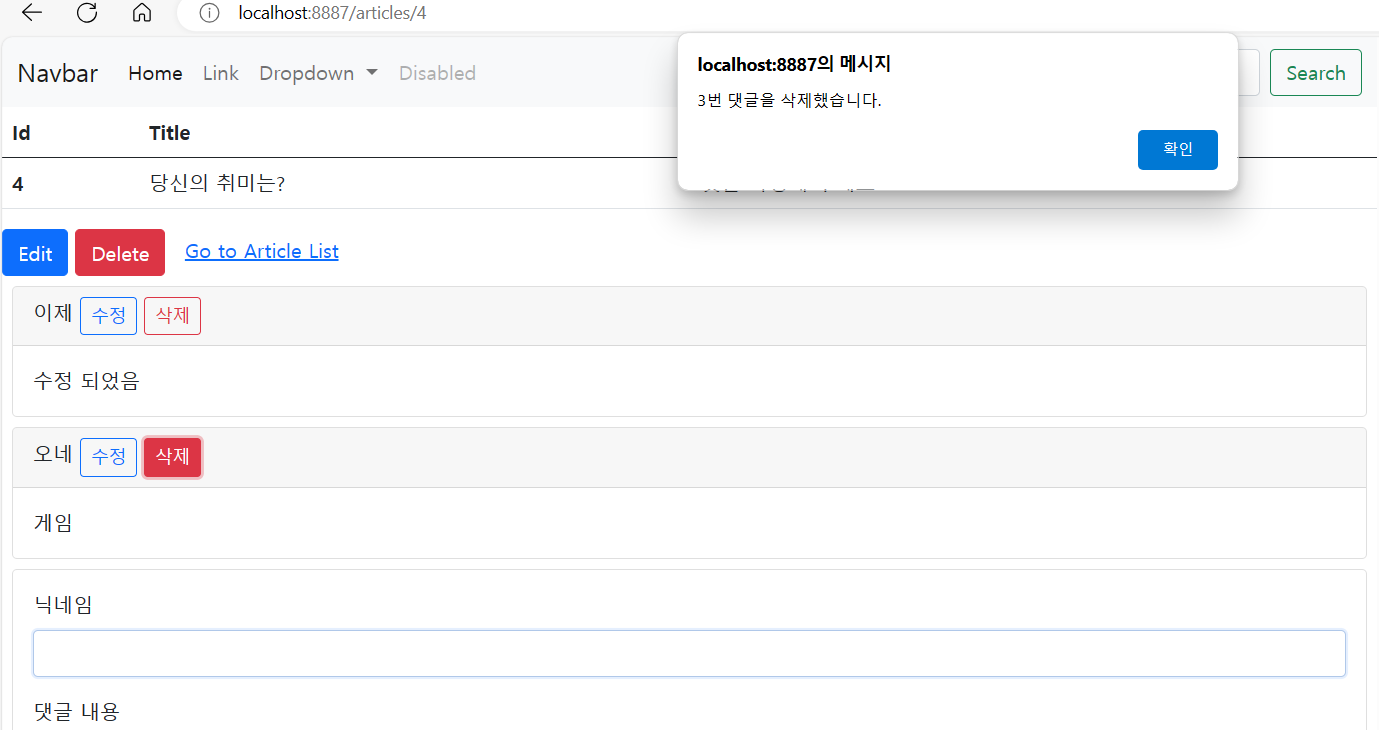
댓글 삭제 버튼 추가하기 _list.mustache 파일을 열고 수정 버튼 아래에 태그로 삭제 버튼을 만듬 _list.mustache 수정 삭제 자바스크립트로 댓글 삭제하기 클릭 이벤트 처리하기 _list.mustache 파일의 맨 아래 빈 공간에 자바스크립트로 REST API 호출하고 응답 처리하기 url 변수에 API 주소를 저장 여기서는 백틱(')을 사용해서 API 주소를 저장 백틱 : 문자열을 정의하는 방법으로 백틱을 사용하면 ${} 문법으로 문자열에 변수 또는 식을 넣을수 있음 형식 : `삭제 버튼 클릭: ${commentId}번 댓글` // 백틱(`) 문자열에 변수 삽입 "삭제 버튼 클릭: " + commentId + "번 댓글" // 큰따옴표 문자열을 덧셈 연결 fetch() 함수 작성 ..