데이터 수정 과정
- <수정 페이지>를 만들고 기존 데이터 불러오기
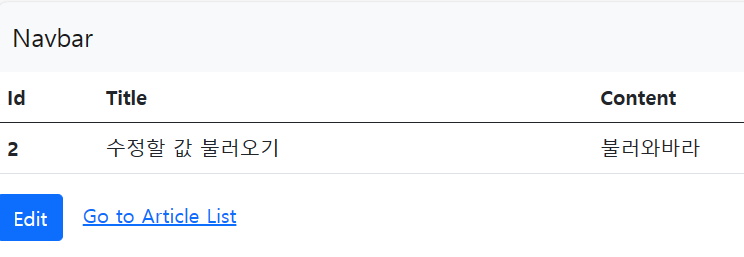
- <상세 페이지> 에서 Edit 버튼을 클릭
- 요청을 받은 컨트롤러는 해당 글의 id로 DB에서 데이터를 찾아 가져옴
- 컨트롤러는 가져온 데이터를 뷰에서 볼수 있도록 모델에 등록
- 모델에 등록한 데이터를 <수정 페이지>에서 보여줌
- 사용자가 내용를 수정할수 있도록 함
- 데이터를 수정하고 DB에 반영한 결과를 볼수있게 <상세 페이지>로 리다이렉트하기
- 폼 데이터를(수정 요청 데이터)를 DTO에 담아 컨트롤러에서 받음
- DTO 를 엔티티로 변환
- DB에서 기본 데이터를 수정 데이터로 갱신
- 수정 데이터를 <상세 페이지>로 리다이렉트


<수정 페이지> 만들기
- <상세 페이지>에 Edit 버튼 만들기
- 상세 페이지인 show.mustache 파일을 열기
- </table> 아래에 <a> 태그를 추가하고 href 속성 값으로는 연결하려는 URL인 "/articles/{{article.id}}/edit"를 작성
- href 속성 값의 URL 에서 id가 article의 속성이므로 {{article.id}}로 표시
- 보통 article의 사용 범위를 {{#article}}{{/article}} 형식으로 지정한 경우에는 {{id}}만 써도 되지만 범위를 따로 지정하지 않았다면 점(.)을 사용해 {{article.id}}라고 표시
- 부트스트랩 CSS를 적용해 class="btn btn-primary" 속성을 추가

- Edit 요청을 받아 데이터 가져오기
- edit() 메서드 기본틀 만들기
- 수정 요청을 받아 처리할 edit()메서드를 작성하고 반환할 수정 페이지를 articles디렉터리 안에있는 edit.mustache 파일로 설정
- URL 요청을 받는 @GetMapping()을 작성 한후 괄호 안에 show.mustache 파일에서 "/articles/{{article.id}}/edit"주소로 연결 요청 했으므로 "/articles/{id}/edit" 를 작성
- 뷰 페이지에서는 변수를 사용할 때는 중괄호를 두개 사용 EX) ({{}})
- 컨트롤러에서 URL 변수를 사용할때는 중괄호 한개 사용 EX) ({})
- edit() 메서드 기본틀 만들기

- 수정할 데이터 가져오기
- DB에서 데이터를 가져올떄는 리파지터리를 이용
- articleRepository의 findById(id) 메서드로 데이터를 찾음
- 데이터를 찾지 못하면 null 을 반환 데이터를 찾았으면 Article 타입의 articleEntity로 저장
- id는 메서드의 매개변수로 받아오고 데이터타입은 Long으로 작성
- GetMapping() 어노테이션의 URL 은 주소에 있는 id를 받아 오는 것이므로 데이터 타입앞에 @PathVariable 어노테이션을 추가

- 모델에 데이터 등록하기
- 모델을 사용하기위해 메서드의 매개변수로 model 객체를 받아옴
- addAttribute() 메서드로 모델에 데이터를 등록
- article이라는 이름으로 앞에서 가져온 articleEntity 을 등록
- 이러면 DB에서 가져온 데이터를 article이라는 이름으로 뷰 페이지에서 사용가능

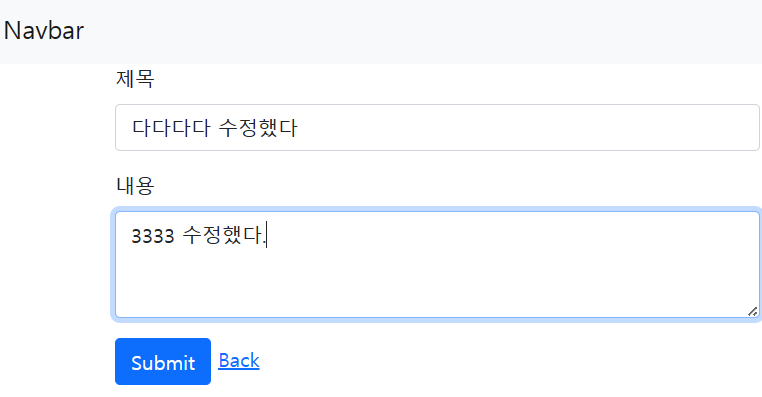
수정 폼 만들기
- templates아래에 articles 디렉터리에서 edit.mustache 파일 새로 만들고 header,footer레이아웃 붙혀넣
- 수정 폼은 입력 폼과 유사하기 때문에 입력 페이지에서 <form class="container" …>…</form> 부분을 복사 붙혀넣기
- <form> 태그의 action 속성 값을 다음에 채워 넣기 위해 공백으로 둠
- 수정 페이지에서 Back 링크를 누르면 상세 페이지로 이동할수 있도록 <a>태그를 추고 href 속성 값을 "/articles/{{article.id}}" 으로 둠
- 수정 페이지에 내용이 보일수 있도록 edit.mustache 코드에 글의 제목은 <input> 태그의 value="{{article.title}}" 속성을 추가 하고 글의 내용은 <textarea> 태그의 콘텐트 영역에 {{article.content}}를 추가해서 가져옴
- 만약 article.xxxx라고 반복되는게 싫으면 <form> 태그의 위에는 {{#article}}, 아래는 {{/article}}을 추가하여 사용 범위를 지정
- {{article.title}}을 {{title}}로, {{article.content}}를 {{content}}로, {{article.id}}를 {{id}}로 수정




수정 데이터를 DB에 갱신하기

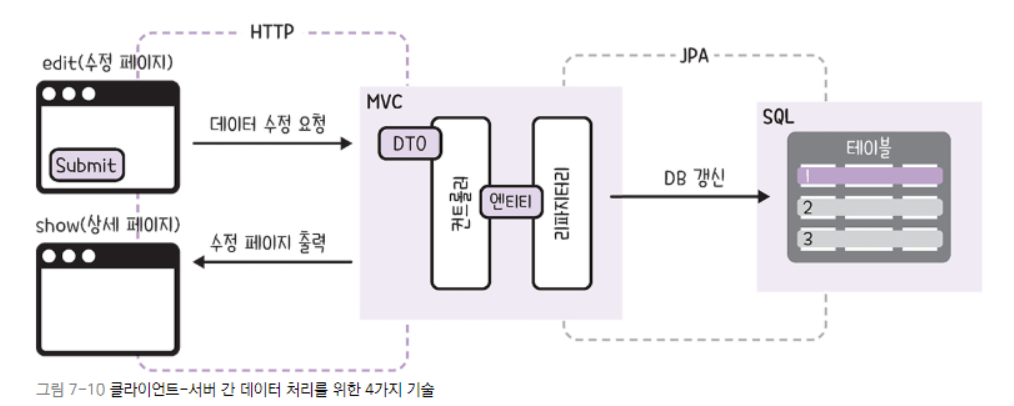
클라이언트와 서버 간 처리 흐름을 크게 4가지 기술로 나눌수 있다
- MVC(Model-View-Controller): 서버 역활을 분담해 처리하는 기법
- JPA(Java Perisitence API): 서버와 DB 간 소통에 관여하는 기술
- SQL(Structured Query Language): DB와 데이터를 관리하는 언어
- HTTP(HyperText Traansfer Protocol): 데이터를 주고받기 위한 통신 규약

HTTP 메서드
클라이언트와 서버 간에 데이터를 전송할 때는 다양한 통신 규약(프로토콜)을 따름
※프로토콜 : 컴퓨터 간에 원활하게 통신하기 위해 사용하는 전 세계 표준 , 기 간에 각종 신호 처리 방법, 오류 처리, 암호, 인증 방식 등을 규정하고 있음
HTTP는 웹 서비스에 사용하는 프로토콜로 POST(데이터 생성 요청) , GET(데이터 조회 요청) , PATCH or PUT(데이터 수정 요청) , DELETE(데이터 삭제 요청)
더미 데이터 설정하기
- resources 디렉터리에 새로운 파일 생성후 파일 명을 data.sql로 입력
- 더미 데이터를 넣기 위해 SQL 문의 INSERT 문을 사용해 데이터 3개 넣기
- 그냥 실행하면 오류가 발생하기 때문에 resources 디렉터리에 있는 application.properties 파일을 열고 spring.jpa.defer-datasource-initialization=true 옵션을 추가



<수정 페이지> 변경하기
- edit.mustache 파일에 <form>태그 안에 action 속성 값으로 "/article/update" 로 보내고 method 속성값은 그대로 "post"로 설정
- 앞에서 HTTP 메서드의 종류와 역활을 있지만 여기서 데이터 수정 요청을 보내야 하는데도 PATCH가 아닌 POST를 사용한 이유는 <form> 태그가 옛날에 만들어진 규격이라 PATCH 메서드를 지원하지 않기 때문
- 수정 폼에서 서버로 id값을 보내서 id가 몇 번인 article을 수정해야하는지 알려줘야하므로 <input> 태그에 type에 hidden속성을 추가해 보이지않게 숨김


수정 데이터 받아 오기
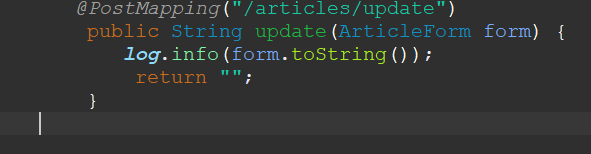
- 컨트롤러에 update() 메서드 만들기
- 메서드의 이름을 update()로 하고 기본 틀을 작성
- URL 요청을 접수하기위해 @PostMapping()어노테이션을 사용하고 괄호 안에 "/articles/update"를 작성
- 원래람면 데이터 수정 요청을 처리하는 메서드 이므로 @PatchMapping()을 사용해야하지만 여기서는 post방식으로 요청을 받았기 때문에 @PostMapping() 어노테이션을 사용
- 수정 데이터를 DTO에 담기
- update() 메서드는 클라이언트의 데이터 수정 요청을 받아 수행
- 수정 폼에서 전송한 데이터는 DTO로 받음
- update() 메서드의 매개변수로 DTO 추가
- dto 디렉토리 아래에 있는 ArticleForm 에 id 필드값을 추가하고 생성자에도 id값을 추가
- 수정 데이터를 잘 받았는지 확인하기위해 로그 추가
- update() 메서드는 클라이언트의 데이터 수정 요청을 받아 수행




DB에 저장하고 결과 페이지로 리다이렉트 하기
- DTO를 엔티티로 변환하기
- ArticleForm 클래스에서 DTO를 엔티티로 변환하는 toEntity() 메서드 작성
- form.toEntity() 메서드를 호출해 그 반환값을 Article 타입의 articleEntity라는 이름으로 받기
- DTO가 엔티티로 잘 변환됐는지 확인하는 로그 작성
- 엔티티를 DB에 저장하기
- 기존 데이터를 가져오기 위해 리파지터리를 이용해 articleRepository.findById() 메서드를 호출
- findById() 메서드는 리파지터리가 자동으로 제공하는 메서드로 괄호 안에는 찾는 id 값을 작성
- articleEntity에 getId() 메서드를 호출해 id값을 넣기
- findById(articleEntity.getId()) 메서드를 호출해 반환받은 데이터를 Article 타입의 target 변수에 저장
- 데이터가 없으면 null 반환
- DB에서 기존 데이터를 가져오고 나면 기존 데이터의 값을 갱신하는 코드 작성
- if문을 통해 기존 데이터(target != null)가 있으면 articleRepository의 save() 메서드를 호출해 articleEntity에 저장된 내용을 DB로 갱신
- 기존 데이터를 가져오기 위해 리파지터리를 이용해 articleRepository.findById() 메서드를 호출
- 수정 결과를 페이지로 리다이렉트하기
- return 값으로 해당 id의 상세 페이지로 이동 할수 있는 URL 을 작성
- URL의 id 부분은 엔티티에 따라 매번 바뀌어야 하므로 articleEntity의 getId() 메서드를 호출해 얻고 앞의 URL과 + 연산자로 연결






'BE > 스프링 부트 3' 카테고리의 다른 글
| 9장 CRUD와 SQL 쿼리 종합 (0) | 2023.12.06 |
|---|---|
| 8장 게시글 삭제하기: Delete (2) | 2023.12.02 |
| 6장 게시판 내 페이지 이동하기 (0) | 2023.11.24 |
| 5장 게시글 읽기: Read (0) | 2023.11.23 |
| 롬복과 리팩터링 (0) | 2023.11.21 |