- 자바 스크립트를 사용하는 방법
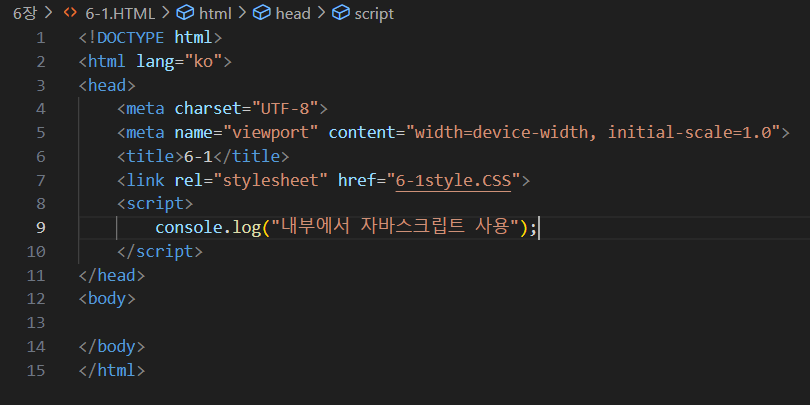
- HTML 파일 내부에 스크립트 코드 작성
- 외부에 자바 스크립트 파일을 만들어서 HTML 파일과 연결

※ 자바 스크립트 문법은 마지막에 세미콜론(;)을 붙여서 명령문이 끝났다고 표시!

※ 만약 자바스크립트의 호출 위치가 HTML 태그를 출력하는 <body> 영역보다 앞에 작성되어 있다면 HTML 은 파일을 입력한 순서대로 코드를 읽기 때문에 HTML 의 요소를 제어해야하는 자바 스크립트 구문을 <body> 영역보다 먼저 실행한다면 자바스크립트는 아직 생성되지도 않은 HTML 요소를 제어할수 없으므로 문제가 발생!





※원래라면 <body> 의 마지막행에 적어야 하지만 헤드 부분에 외부 자바스크립트를 연결하고 defer을 지정하면 자바스크립트 해석기가 <body>를 해석하면서 동시에 외부 자바스크립트 파일을 가져옴

'FE > 인터렉티브 웹' 카테고리의 다른 글
| 자바스크립트로 스타일 제어하기 (0) | 2023.10.15 |
|---|---|
| 자바스크립트로 HTML 요소 선택하기 (0) | 2023.10.14 |
| 요소의 여백 비율 지정하기 (0) | 2023.10.12 |
| 자식 요소의 순서 지정하기 (0) | 2023.10.10 |
| 자식 요소 정렬하기 (0) | 2023.10.09 |