배경색 지정하기
- background-color 속성을 사용해 태그에 배경색을 직접 지정
- 폰트색상처럼 영어 색상명, RGB, 16진법 표기법 사용가능
See the Pen 배경색 지정하기 by 신범식 (@ulqsqjpw-the-solid) on CodePen.
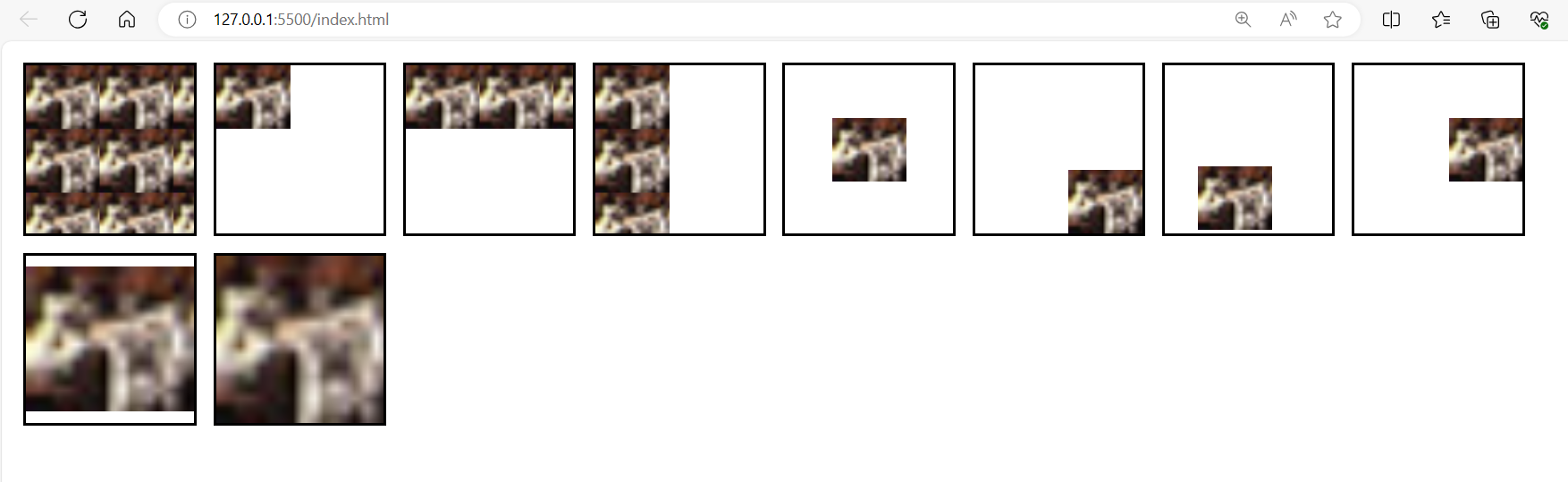
배경 이미지 삽입하기
- 배경 이미지를 삽입할 때는 여러개의 속성값을 같이 지정해야함
- background-image : 배경 이미지 삽입
- 속성값 : url(이미지 경로)
- background-repeat : 배경 이미지 반복
- 속성값 : repeat,repeat-x(y),no-repeat
- background-positon : 배경 이미지 위치를 지정
- 속성값 : 가로축, 세로축
- background-size : 배경 이미지의 크기를 지정
- 속성값 : contaion , cover
- background-attachment : 배경 이미지가 움직이지 않게 고정
- 속성값 : fixed
- background-image : 배경 이미지 삽입
See the Pen ㄴㅁㅇㅁㄴ by 신범식 (@ulqsqjpw-the-solid) on CodePen.

'FE > 인터렉티브 웹' 카테고리의 다른 글
| 다양한 그래픽 효과 적용하기 (0) | 2023.10.01 |
|---|---|
| 웹 페이지의 레이아웃 구성하기 (0) | 2023.09.28 |
| 웹 페이지에서 영역별 크기 정하기 (0) | 2023.09.25 |
| 폰트 스타일링하기 (0) | 2023.09.24 |
| CSS로 HTML 요소 다양하게 선택하기 (0) | 2023.09.23 |